El Diseñador de plantillas de Blogger te ofrece otra forma de personalizar fácilmente el aspecto de tu blog. Tienes un montón de plantillas, imágenes, colores y diseños de columnas para expresar tu personalidad en tu blog. Para acceder al Diseñador de plantillas, solo tienes que hacer clic en el menú desplegable que aparece junto al icono gris de lista de entradas y seleccionar Plantilla. Desde aquí, puedes elegir y personalizar tu plantilla.
Cuando pruebes el Diseñador de plantillas, observarás una vista previa que muestra el aspecto que tendrá el blog según las opciones que elijas; puedes ampliarla si pulsas en Mostrar vista previa entre el panel de control del Diseñador de plantillas de Blogger y la vista previa. Cuando estés satisfecho con el aspecto del blog, puedes aplicarlo directamente si pulsas la opción Aplicar al blog en la esquina superior derecha del Diseñador de plantillas.
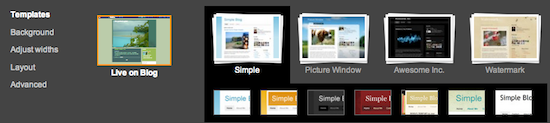
Para empezar a trabajar con el Diseñador de plantillas de Blogger, selecciona una de las plantillas de diseño profesional que tienes a tu disposición para el blog. Cada plantilla aparece como una miniatura de gran tamaño; al hacer clic en ella se muestran distintas variaciones de la misma que puedes seleccionar. Fíjate en que al hacer clic en una plantilla nueva se borrarán todas las personalizaciones que hayas hecho en una plantilla anterior.
Cuando hayas elegido una, puedes seguir personalizando el aspecto del blog.

Independientemente de la plantilla que estés previsualizando en el Diseñador de plantillas, siempre puedes ver el aspecto que tiene tu blog en estos momentos si te fijas en la miniatura Ahora en el blog del panel de control de esta utilidad. También puedes hacer clic en ella para restablecer en el Diseñador de plantillas la plantilla que utilizas actualmente para tu blog.

Fondo
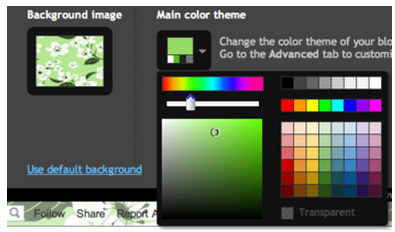
Aunque hayas elegido una plantilla, puedes cambiar su aspecto. Con el Diseñador de plantillas de Blogger puedes elegir el color o la imagen de fondo que quieras en tu blog y luego aprovechar las opciones del esquema de color. Para empezar a personalizar el fondo, haz clic en la miniatura situada bajo Imagen de fondo.
De entre las nuevas funciones del Diseñador de plantillas, una de las mejores es la capacidad de cambiar el color de la imagen de fondo. Es posible realizar este cambio si la imagen de fondo tiene transparencia. Se sabe que una imagen de fondo es transparente si en la esquina superior derecha muestra un tablero de ajedrez.
Cuando hayas seleccionado la imagen, puedes cambiar el color del fondo si haces clic en Gama de colores principal y, a continuación, seleccionas el color que prefieras.

Solamente puedes cambiar el color del fondo si éste último es transparente. Asimismo, si la plantilla que has elegido tiene un fondo gris, no podrás cambiar su color.
Además de seleccionar y personalizar la imagen de fondo de tu blog, también puedes elegir una gama de colores y aplicarla a otros elementos del blog, como el texto o los enlaces. Para ello, prueba a usar la opción Gama de colores principal o elige uno de los Temas sugeridos. Al cambiar la gama de colores de tu blog, también cambiará el color de todos los elementos de la plantilla que se puedan modificar.
Nota: si la imagen de fondo no es transparente, el cambio de tema modificará el esquema de colores del blog.
Diseño
Puedes elegir entre una variedad de opciones de diseño para tu blog, de una a tres columnas. Estos diseños cuentan con la funcionalidad de arrastrar y soltar para los gadgets. También dispones de una variada gama de opciones de diseño para el pie de página del blog.

Si deseas añadir o suprimir gadgets, o bien modificar su configuración, no podrás hacerlo con el Diseñador de plantillas de Blogger. En su lugar, debes utilizar la ficha general Diseño.
Ajuste del ancho
Puedes cambiar el ancho del blog y de las columnas izquierda y derecha si arrastras los controles deslizantes de las distintas partes del diseño del blog. Fíjate en que las opciones que ves aquí se corresponden con el tipo de diseño que has elegido. Si, por ejemplo, has elegido un blog con columnas a los lados, verás controles deslizantes tanto en la izquierda como en la derecha. Sin embargo, si has elegido un blog con una sola columna a la izquierda, aquí solamente verás esa opción.
